 Ritesh Warke
Ritesh Warke
By validating your blogger template you can minimize your site loading time and increase google bots crawling rate to great extent therefore can do better in SERP's to increase your blog traffic.
However Completely removing validation errors from a blogger template is not possible because some server side scripts are out of reach of us that can be only controlled by blogger team. Such as a blogger navbar creates Invalid XHTML errors but it is a server side program so it cant be controlled by us, when we load webpage the navebar code is automatically inserted in ur sites XHTML code,this can not be fixed by just hiding your navbar.
So we will atleast try to Minimixze Blogger XHTML Template's code to validate it for W3C ('World Wide Web Consortium').
Check Out your blogger XHTML Template Errors:
Before proceeding towards tutorial first first of all let’s check out the number of errors and warnings your blog encounters.
Visit this Validation Service and enter your blogger URL and HIT the check button.
Now Got the count of errors! Don't worry about errors and warning just follow the tutorial given bellow and you will see the difference yourself.(Make sure you take backup of your blogger template before applying every step)
Here we starts tutorial,
How to validate blogger XHTML templates for W3C
Step 1:
Login to your blogger account > Design > Edit html
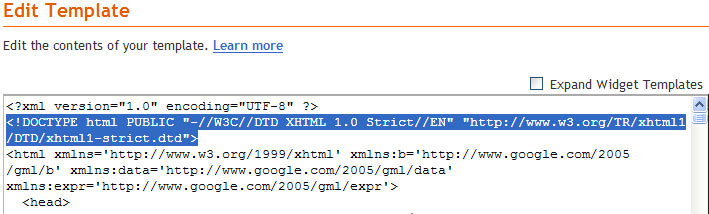
Find the following code,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML<span style=""> </span>1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">It may look like this

And replace it with,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML<span style=""> </span>1.0 Transitional//EN"<span style=""> </span>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">After replace it should look like this,
Step 2: Fixing Quickedits the biggest bug that produces invalid results in blogger XHTML template
What is quickedit?
When you visit your blog with signed in to your blogger account you get facility to edit any post or any widget at the spot by clicking the quickedit icon at the right bottom of widget.
It looks helpful but actually it is the biggest evil that comes accross blogger XHTML template validation.
To remove quickedit, login to your blogger account > Design > edit html > check the expand template box (dont forget to take backup of template)
Now find following code
<b:include data='post' name='postQuickEdit'/>
and/or
<b:include name='quickedit'/>
And delete these codes, Remember when you will add new widget a new quickedit code will be added to your template, So dont forget to aply this step every time after you add any new widget.Step 3: Always add alt tag to images
As per W3C standards adding ALT tag to images is must so every image used in your articles must have a alt tag specified, Also another benefit of adding alt tag is that you will get better rankngs in image search engines such as google image search
Check this out for more about how to ad alt tags Image SEO-Image Optimization Tips.
Step 4 : Dont use Archive with Hirarchycal view
Not using hirarchycal view of Archive widget will also help you to minimize your invalid XHTML blogger template errors.
Step5: Dont allow Hyperlinks in comments
If possible dont allow hyperlinks in comments, Using href tags in comments produces invalid XHTML results.
So say no to clickable links in comments.
Now check your blog for validation again:
Again go Validation Service and see how many errors and warnings you reduced. :)
Overall conclusion:
A blogger template XHTML by default produces invalid results which affects your sites crawl rate and also loading time. By fixing /minimizing invalid XHTML errors you can do better in SERP's to have a nice flow of search engine's traffic to your blog.
If you have more tips and suggesions over Fixing/Mnimizing blogger XHTML template validation bugs then feel free to share with us.













29 comments :
thanks u very much for sharing your knowledge with us ...
^ You are wellcome buddy :)
Your post is owesome, i like
@John,thanks for your review :)
Hello, Great article! This is my first time i visit here. I discovered sbo numerous fascinating stuff in your weblog.
Great post.
Great post. I really impressed with your post and blog.
Web Application Development Services
Thanks for sharing best information about validation. It is very useful information for me. Such a great work.
Web Applications Development
please fix the errors in the transitional w3 validation code that you have provided.
I like this blog. very informative.
Michigan SEO
Thanks for Sharing a great post.it should be very helpful.
learn how to hack
This is good and I appreciate it that you shared so handy post with the readers.
SEO Company India
Thanks for sharing information....Nice
seo Hawaii
Thanks for sharing experience.it should be really a great post.
learn how to hack
Thanks for this Great Post Ritesh!
I'm getting the following error when changing the Doctype -
"Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: An invalid XML character (Unicode: 0x3c) was found in the public identifier.
Error 500"
Any fix?
@Ritesh Warke: I guess you made some error while pasting the DOCTYPE code, please recheck.
I never get validated. I try to fix but still not valid because there is third party included.
how validation this tipe html b:version='2' class='v2' dir='ltr ?
It was a very nice idea ! Just wanna say thank you for the information you have diffused. Just continue composing this kind of post. I will be a loyal reader, thanks a lot.
Online reputation management
dear 1 problem with ur code templete not saveed "Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: An invalid XML character (Unicode: 0x3c) was found in the public identifier."
Hello, nice to meet you. Hey, nice blog. Please follow back my blog : memoryjacksonabi.blogspot.com
I'm From Indonesia
Used HTML5 template for easy to validated.
But what would be benefit of doing such thing on my template.
Thanks for the great tips, I get an error when I try to change the Doctype you mentioned in the article.
thank you for sharing this information
My blog tolerable error is reduced, but there are still some things that need to be fixed .. Thanks for the advice ..
I would like to thanks to share like this important article. It's really helpful post. It's really worked. Thanks again for share this article.
Nice Blog and great post about Html Validation error thanks to share. Happy Holi 2014
Post a Comment
1. Feel free to share your opinion with us.
2. Spam = Trash
3. Use your real name and we don't mind giving you backlink.
Regards
Ritesh Warke